A Nova Forma de Criar Interfaces com Inteligência e Colaboração
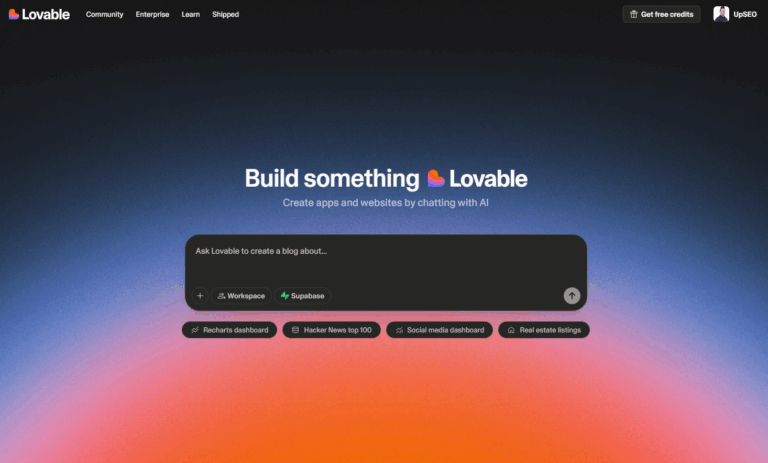
O desenvolvimento de interfaces digitais evoluiu muito nos últimos anos, mas a lacuna entre design e código ainda é um dos maiores desafios enfrentados por equipes de produto. Ferramentas como Figma ajudaram a visualizar ideias, mas a transição para algo funcional e realmente publicado ainda exige retrabalho, interpretação manual e tempo. É nesse cenário que surge a Lovable — uma plataforma que está redefinindo como criamos, iteramos e lançamos produtos digitais.
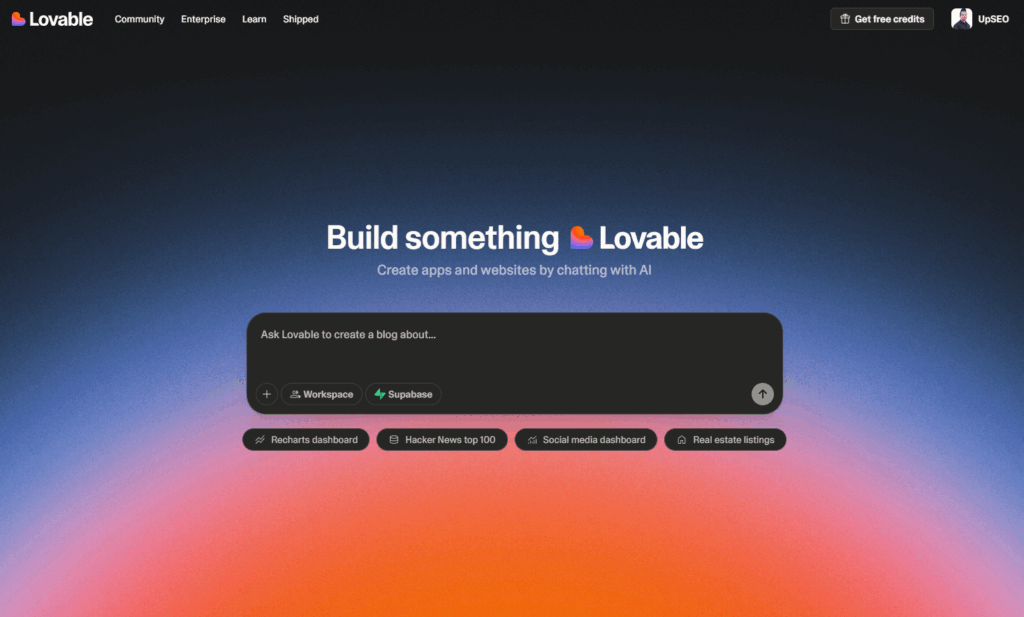
Lovable é mais do que um editor visual: é um ecossistema completo onde designers, desenvolvedores e times de produto criam juntos, em tempo real, com o apoio de uma inteligência artificial que transforma ideias em interfaces reais. A proposta é simples, mas ambiciosa: tirar o peso do código repetitivo, acelerar a prototipação e levar sua aplicação do zero ao deploy em tempo recorde.
O Que é a Lovable?
A Lovable é uma plataforma de criação de interfaces modernas baseada em componentes, focada em produtividade, colaboração e exportação real de código. Com ela, é possível desenhar layouts complexos, aplicar interações, configurar animações e até gerar páginas funcionais em React, Next.js, TailwindCSS e outras tecnologias — tudo sem precisar sair da interface visual.
Se você já se perguntou por que o protótipo e o produto final nunca saem exatamente iguais, a Lovable traz a resposta: porque foram feitos em ferramentas diferentes. Ao unificar o processo, ela permite que a visão criativa e a execução técnica caminhem lado a lado.
Por Que a Lovable é Diferente
⚡ Design com Inteligência Artificial
Na Lovable, você pode descrever o que deseja usando linguagem natural. A IA da plataforma interpreta e cria blocos visuais coerentes com o que foi solicitado — economizando tempo em estruturação manual e permitindo iteração instantânea.
🧩 Componentes Modulares e Reutilizáveis
Tudo na Lovable é baseado em componentes. Isso significa que você pode criar bibliotecas, reaproveitar elementos entre projetos e manter consistência visual em múltiplas telas com facilidade.
⚛️ Exportação para Código Real
Chega de mockups estáticos. A Lovable permite exportar seus projetos em código de verdade, prontos para serem utilizados em projetos com React, Tailwind e frameworks modernos. O código gerado é limpo, sem abstrações desnecessárias.
🤝 Colaboração em Tempo Real
Designers, desenvolvedores e stakeholders podem trabalhar juntos, ao vivo, dentro do mesmo projeto. Não é necessário exportar arquivos ou criar versões paralelas — tudo está na nuvem, sincronizado e em constante evolução.
🎯 Interações, Lógicas e Animações
Precisa de uma animação ao clicar, ou de uma lógica condicional para mudar o layout? A Lovable oferece suporte nativo a esses recursos — e você pode visualizá-los diretamente na interface, sem depender de implementações futuras no código.
Casos de Uso Comuns
- Criação de landing pages responsivas
- Protótipos navegáveis com lógica real
- SaaS e dashboards interativos
- Design Systems colaborativos
- Exportação direta para repositórios no GitHub
Quem Está Usando a Lovable
A Lovable já vem sendo adotada por startups, agências de design e desenvolvedores independentes que buscam agilidade e qualidade na entrega. Profissionais que antes gastavam dias ou semanas refinando designs e convertendo em código, agora criam e iteram ideias em questão de horas.
Conclusão: O Futuro do Design é Funcional
A Lovable não é apenas uma nova ferramenta — é uma nova filosofia de trabalho. Ela elimina as barreiras entre ideia e execução, entre design e código, entre visão e entrega. Se você busca mais agilidade, mais colaboração e mais resultados reais, é hora de conhecer o que a Lovable pode fazer pelo seu processo.
Comece com uma ideia. Deixe a IA ajudar. Colabore com seu time. E veja seu produto nascer — visualmente e funcionalmente — dentro de uma única plataforma.